随着数据导向在企业中蔚然成风,数据展示类的信息界面也变得重要起来。 拥有可视化数据和交互式界面的它正成为商业用户手中重要的工具。更重要的是数据类信息界面也在以app的形式融入普通用户的生活,帮助管理日常活动,如预算追踪和健康管理。 那么是什么让数据类信息界面如此诱人?人们内心渴望,而又被数据类界面完美呈现的这些因素是什么? 控制欲人们喜欢控制感。可以想象一下如果自己处于一个完全黑暗的环境内。很快你体内的“紧急开关”就将被启动,驱使你去了解周遭情况和了解你可以控制什么。 从进化的角度来理解,让周围环境处于我们掌控中,我们才更可能生存下来。潜意识会基于感知到的可控层级帮助我们堤防各种危险(打还是逃)。 数据类信息界面就给了我们这种控制感。不论是了解花销动态的个人财政数据界面还是帮助企业追踪营销预算的营销数据界面,都是提高你对情况的感知,给你基因内渴求的控制感。
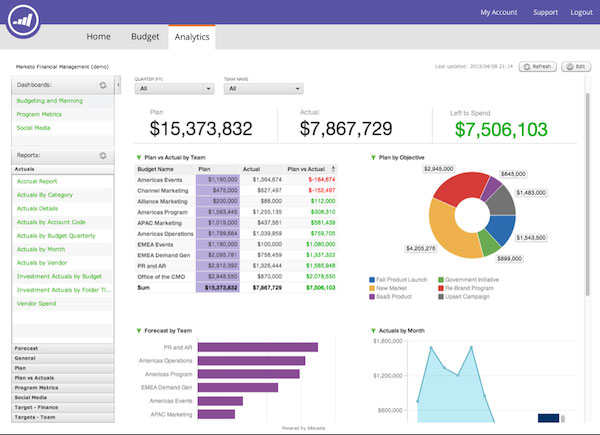
This Marketo dashboard帮助市场团队对预算保持同步,确保花销可控。 大多数的数据界面使用如下三种策略来建立控制感:
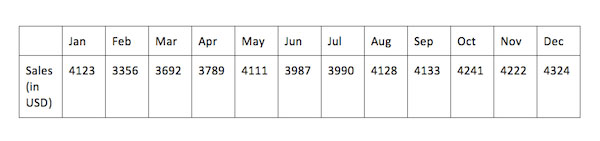
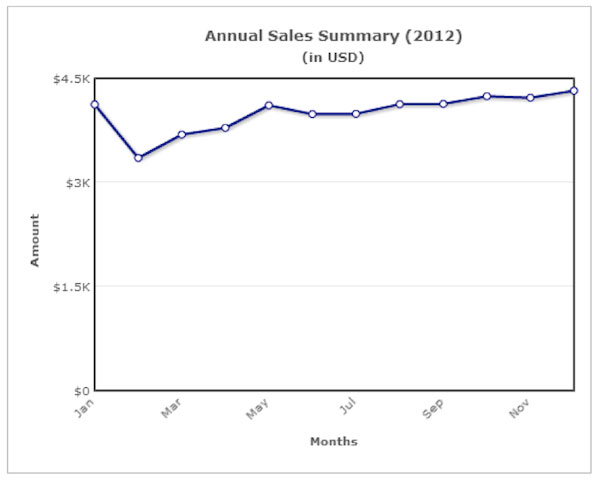
Calvin and Hobbes by Bill Watterson 减少短期记忆在Jakob Nielsen的“Short-Term Memory and Web Usability”一文中,指出人类在短期记忆中不能记住太多信息,特别是多个抽象的感念或者不寻常的数据。他引用的他人研究建议短期记忆的数量不应该超过七个,这些信息存在我们的大脑里面也只有20秒钟。 数据界面就是为了克服短期记忆的难题。通过在一个屏幕用户的眼睛跨度内呈现所有相关数据,减少对短期记忆的依赖。不需记忆任何东西,因为它们都在你眼前。 然而,在大多情况下,数据会多到在一屏之内显示不完。因此数据界面围绕短期记忆的限制做了如下三件事: 1.使用图表和图形,以减少短期记忆的负担为了更好的理解这一点,对比如下两种展示数据的方式:一个表格和一张折线图。
记忆折线图中的上下趋势比表格中的准确数字要简单得多 2.在摘要/概览屏中提供深入了解的入口在概览屏中提供了关键数据的快照,减少短期记忆的负担。但用户也可以深入了解如果他们需要特定数据的详细信息。
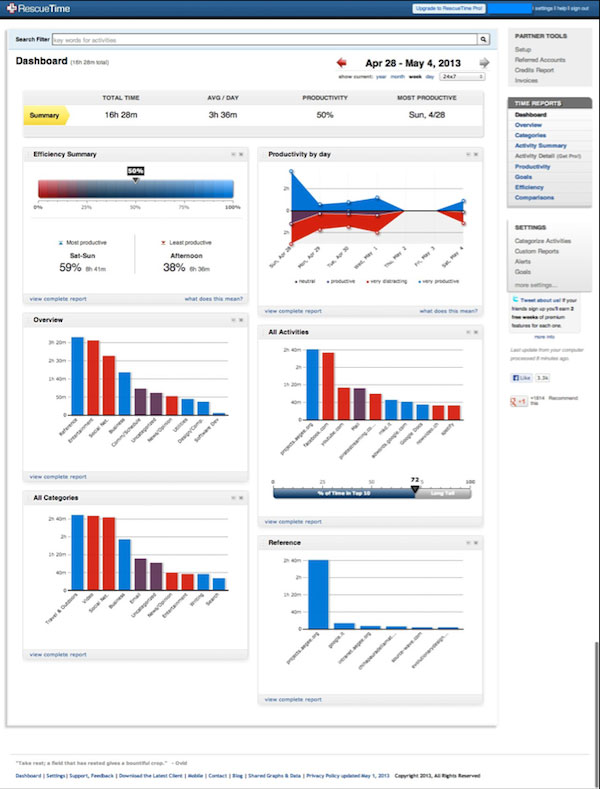
The RescueTime的概览提供了关键指标的鸟瞰图,并且可以进一步了解细节。 3.将数据分tab展示,并保证相关数据在同一个tab中。将信息分解成可消化的小块,可以降低用户的认知负担。将相关的信息放到同一个tab下面,方便用户来分析他们。
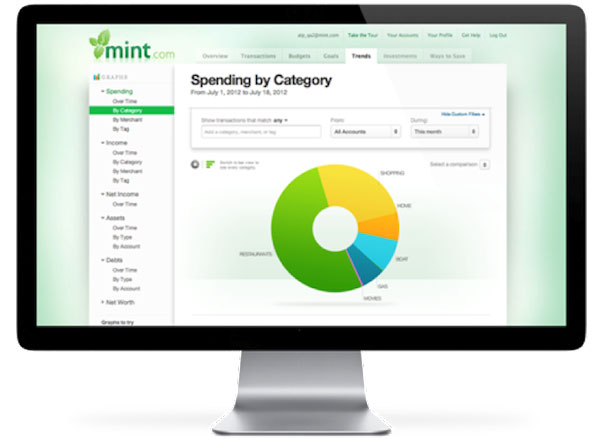
Mint将数据分解成吐下tab:概览,交易,预算,目标,趋势,投资和如何更省。 更好用保持简单!这一原则在商业和现实生活中同样适用。 比如有个库存管理系统。如果使用纸笔,将花费好几个小时来维持同步入库和出库订单的记录(更别提这么做需要的腿脚),有了数字化的数据界面,这些时间可以被大幅衰减。
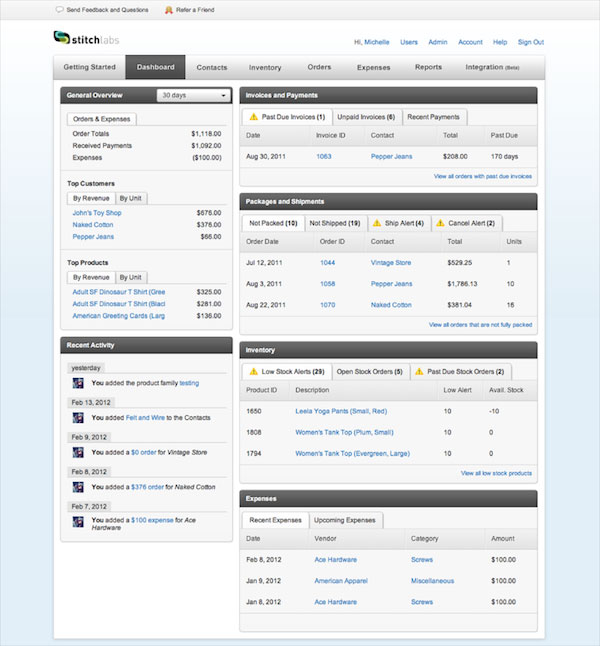
Stitch Labs就是这样一个库存管理系统,可以让商家同时监控多个销售渠道的库存。 随着响应式设计的普及,这些数据信息将能够跨设备使用,让用户可以通过台式机、笔记本或其它移动设备访问该数据。
The FitBit dashboard可以在多个设备上使用。 结论任何将数据类信息作为关键服务的产品,都需要将以上用户的心理需求牢记在心。用户喜欢控制感,她们的短期记忆很有限,他们喜欢简单的东西。这三个因素应该成为所有数据信息界面设计的基础。了解你们的用户需求,将它们加入你的设计实践中,这样你就能建立完美的数据信息界面。 关于作者
Shilpi Choudhury shilpi是FusionCharts的一位写手,F是一家提供企业级图表解决方案的公司,客户包括NASA, Microsoft, Cisco, GE, AT&T, and World Bank。她致力于写作关于数据可视化,数据界面设计和图表的最佳实践的专题。本文由译言网feimos翻译。 |




















 /1
/1